티스토리 뷰
express-session을 사용할 때마다 설정해주는 두 가지 옵션이 있다.
resave와 saveUnitailzed.
saveUnitiailzed: Forces a session that is "uninitialized" to be saved to the store. A session is uninitialized when it is new but not modified.
session이 처음 만들어졌을 때 session을 수정하지 않는다면 session은 unintialzied 상태이다.
그 session을 저장할 것 이냐 true(저장할 것이다.) or false(저장하지 않을 것이다.)
app.use(session({
resave: true,
saveUninitialized: false,
secret: process.env.SECRET_COOKIE, //
cookie: {
httpOnly: true,
secure: false
},
store: new MongoStore({ mongooseConnection: sessionConnection })
}));
saveUnitialized를 false로 해보고 서버에 get요청을 보내면

session은 저장되지 않는다.
const mainPage = (req, res, next) => {
res
.status(200)
.json(req.session)
}브라우저에서 req.session을 json형태로 보내면 서버에서 session객체를 만들어 냈음을 알 수 있고,

쿠키에 session id까지 있다.

다만, 이 session 객체는 uninitailized상태이므로 저장하지 않을 뿐이다.
만약 내가 req.session을 수정하면 (initialize 하면)
const mainPage = (req, res, next) => {
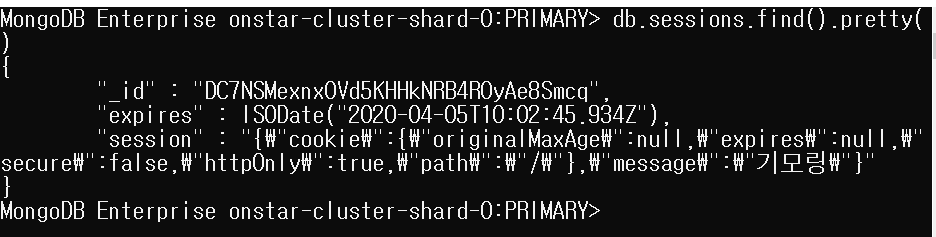
req.session.message = '기모링';
res
.status(200)
.json(req.session)
}session은 저장된다.

saveUnitialized를 true로 한다면 uninitialized 상태일 지라도
app.use(session({
resave: true,
saveUninitialized: true,
secret: process.env.SECRET_COOKIE, //
cookie: {
httpOnly: true,
secure: false
},
store: new MongoStore({ mongooseConnection: sessionConnection })
}));저장된다.

resaveUnitialized에 대해서 공식 레퍼런스는 false로 설정하는 것을 권고하고 있다.
Choosing false is useful for implementing login sessions, reducing server storage usage, or complying with laws that require permission before setting a cookie.
resave
resave: Forces the session to be saved back to the session store, even if the session was never modified during the request.
resave는 session이 다시 store에 저장될 것이냐에 대한 부분인데 store은 시간이 지나면 session을 삭제한다.
store에게 아직도 session이 유효하다고 말을 해줘야 하는데 session store의 touch command가 그 역할을 한다.
The default value is true, but using the default has been deprecated, as the default will change in the future. Please research into this setting and choose what is appropriate to your use-case. Typically, you'll want false.
How do I know if this is necessary for my store? The best way to know is to check with your store if it implements the touch method. If it does, then you can safely set resave: false. If it does not implement the touch method and your store sets an expiration date on stored sessions, then you likely need resave: true.
요약하자면 default는 true지만 false를 권장하고, store가 touch command를 제공하지 않으면
resave를 true로 설정하라는 뜻.
mongodb같은 경우에는 touch command를 제공한다.
express-session 레퍼런스: https://www.npmjs.com/package/express-session
stack overflow : https://stackoverflow.com/questions/40381401/when-to-use-saveuninitialized-and-resave-in-express-session
connect-mongo: https://www.npmjs.com/package/connect-mongo
'Node.js' 카테고리의 다른 글
| cluster와 pm2 (0) | 2020.03.05 |
|---|
- Total
- Today
- Yesterday
- pm2 #cluster #Javascript
- alias
- javascript
- index
- saveUnitialized
- instance method
- 이중 연결리스트
- map
- static method
- mixin
- MongoDB
- 선형리스트
- 다형성
- Generator
- 다중상속
- 맵
- query helper
- 자료구조 #딕셔너리 #해시
- virtuals
- Node.js
- 자료구조
- 집합
- express-session
- resave
- set
- mongoose
- Iterator
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
